前言
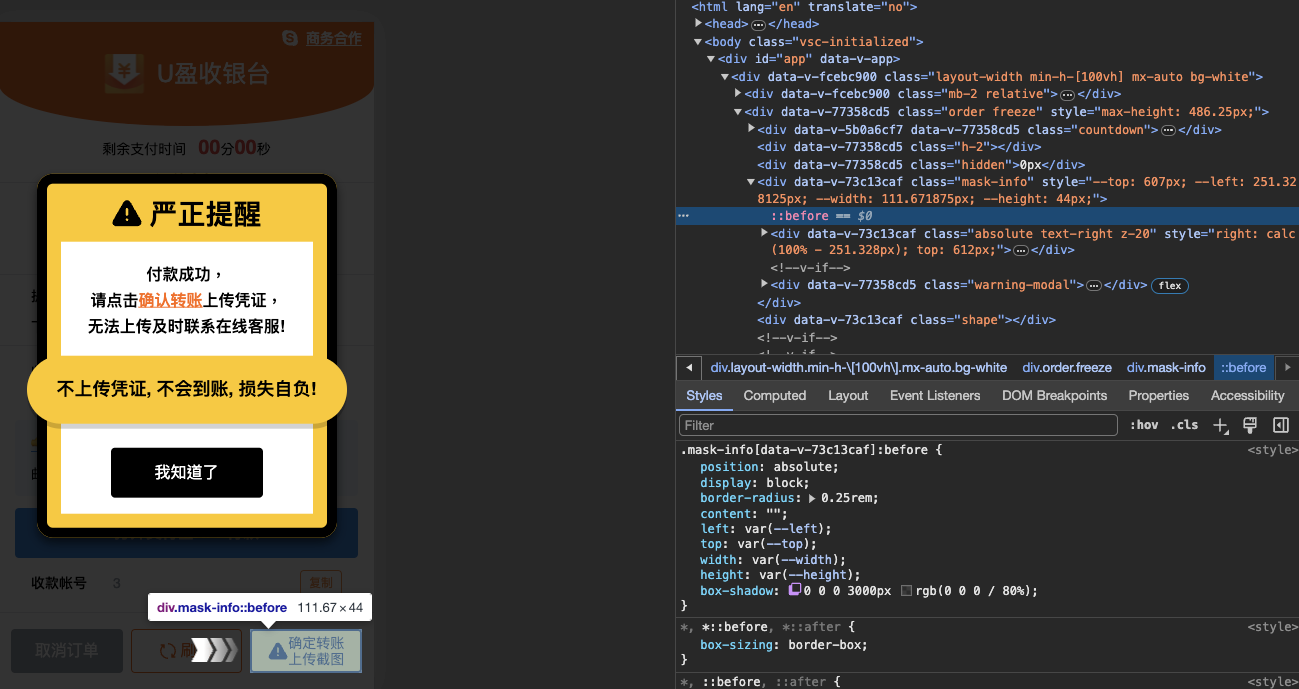
相信大家都有用過Modal,都有遇過背後那半透明的遮照,但如果要做到以下效果,在下方按鈕上挖一個洞,我的第一直覺應該會用圖片去做處理
簡單解釋,mask-info一樣左上對齊,設成fixed。
這裡使用
const { x, y, height, width } = element.getBoundingClientRect()
去取得按鈕(目標元素)的座標及大小,放到類元素:before去瞄準絕對位置跟尺寸,最後使用box-shadow讓陰影往外延伸並且設上透明度(照片中往外延伸3000px,以手機版來說也很夠用了)。
打完收工。
後記
跟以往我總是從座標0,0開始思考有點不一樣,沒想到類元素還可以這樣使用。只能說世界還是很大啊~(煙
<div class="mask-info" :style="clipPath">
...
</div>
const clipPath = computed(() => {
const { x, y, height, width } = props.data // element.getBoundingClientRect() 進來的值
return {
"--top": `${y}px`,
"--left": `${x}px`,
"--width": `${width}px`,
"--height": `${height}px`,
}
})
.mask-info {
@apply fixed left-0 right-0 top-0 bottom-0 z-[100];
&:before {
@apply absolute block rounded;
content: "";
left: var(--left);
top: var(--top);
width: var(--width);
height: var(--height);
box-shadow: 0 0 0 3000px rgba(0, 0, 0, 0.8);
}
}
另外紀錄一個點,同事使用var(--left)去取得主元素的style left值,這點也挺特別的,沒有使用vue3原生的v-bind去取
如果沒意外應該會寫成這樣
left: v-bind("clipPath['--left']")
如果沒意外應該會寫成這樣
left: v-bind("clipPath['--left']")


沒有留言:
張貼留言