前言
在小珍珠生日這天,志清哥找我討論一個案子,說教師部需要,大神都開口了當然是不能收錢拉,但我首先跟他提出一個最根本的問題,伺服器呢!!沒有伺服器我能怎麼辦呢?我還真的能怎麼辦,後來思考既然需求並不包含資料庫跟後端,那來玩一下出了很久一直沒機會碰的Github pages吧
使用Github pages很容易,開啟一個新repository,然後到setting > pages頁面 > 找到Branch這個欄位,然後選擇分支,在選擇資料夾即可(資料夾只支援/跟/docs兩個)
如果是一般前端專案,根目錄要放專案,所以可以把build出來的檔案放到docs,這邊我以vue及vite為範例
這樣就每次更新,然後build完一起把檔案commit就好,一切就大功告成了。
But,把build完的檔案一起commit這看起來是件很愚蠢的事,所以我開始想看有沒有機會使用action解決,在奶綠茶大大多年前的文章中找到解法,有人已經把套件做了,我只要使用就好,但因為年代久遠,現在已經是疫情後的2024年,有些畫面已經不一樣了還是要摸索一下,要使用的是peaceiris/actions-gh-pages@v3這套
step1.
簡單說明一下首先你要到帳戶的settings(右上角頭貼) > Developer Setting > Person Access Token > Tokens(classic) > 產生一組token供action使用(產生完記得複製起來,不然頁面關掉就看不到了)
step2.
接著到repository的Settings > Secrets and variables > actions > secrets > 新增一個secrets(開頭不能是GITHUB_,其他可以隨便取,我這邊取ACTIONS_TOKEN)
step3.
最後在專案中新增/.github/workflows/main.yml,這裡也有許多參考範例
step4.
接著把所有改動都commit & push進去
你就會發現github actions開始動拉,deploy完就會發現一個新的分支gh-pages,裡面就會是編譯完的檔案,並且github actions也都幫你設定好了,等於上面那些步驟也不用自己來,可以說非常懶人及完美啊!
後記
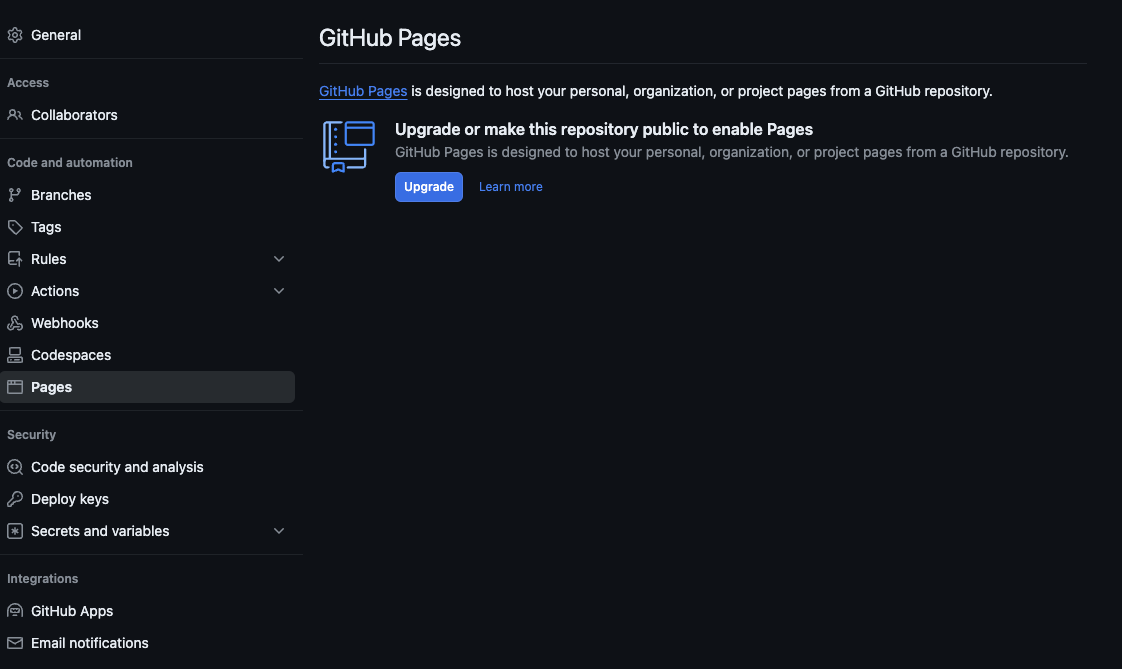
我再到其他專案開啟pages頁面結果顯示這樣,點進去發現要付費,原來免費只讓你啟用一個,果然天下沒白吃的午餐啊~
幫女兒切完蛋糕接到大哥驗收完成電話,大哥的笑聲像中了樂透彩,應該是有免費的伺服器跟碼農內心竊喜吧~


沒有留言:
張貼留言