你也遇過safari的坑嗎?
希望你可以在這系列找到一點溫暖
問題描述:
safari點擊input出現鍵盤後,底部會多出一塊空白,我用debug模式下去看,這塊不屬於html的空間。應該是瀏覽器問題,但老闆不會管你,bug照開
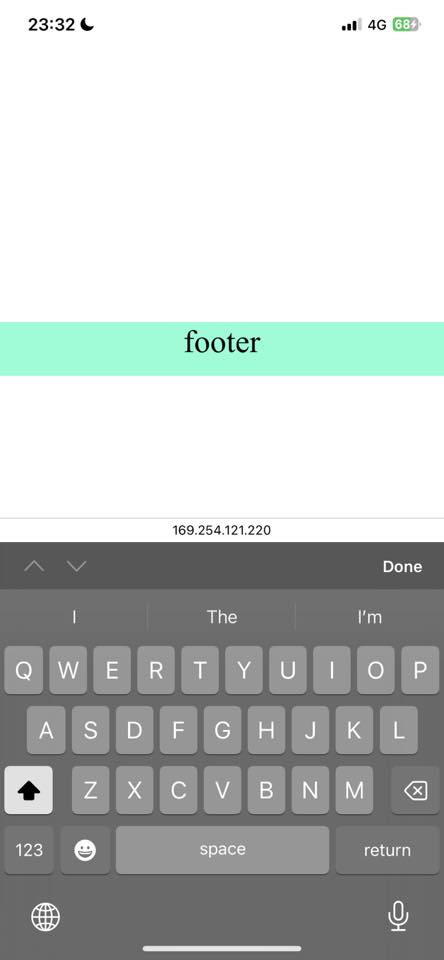
我是參考這篇文章下去做的,也是唯一找到比較符合我狀況的問題,不過他遇到的坑不是因為input產生的,應該是因為滑動導致工具列縮小所產生的空白,看起來應該是不同的坑。因為我使用他的程式碼,只是額外在content後面加上input,然後打開safari一樣爆…(如圖)
有興趣的朋友可以參考這隻程式碼
https://codepen.io/lu7766lu7766/pen/RNbrBeO
因為這屬於瀏覽器問題,上網找也找不到什麼有效解法,只能使用設計避免它看起來這麼明顯像bug,例如把input的底色與背景底色相同,或是用彈窗來做搜索,或是將搜索單除出一頁並且放在上方,最終找到一個程式的硬解參考這個網址,在input focus時把window scroll鎖起來,唯一小問題是在safari中,addEventListener第三個參數必須設定為{ passive: false},不然會預設為true,然後它就會繼續不屌你e.preventDefault()繼續快樂的出現空白
程式碼
const preventDefault = (e: Event) => {
e.preventDefault()
}
const onFocus = () => {
window.addEventListener("touchmove", preventDefault, { passive: false }) // mobile
}
const onBlur = () => {
window.removeEventListener("touchmove", preventDefault)
}
結語:
希望過兩天老闆不會說為什麼輸入時都不能滑動視窗....
之後可以試著寫成超出window.scrollY不給滑動.....之後再說
更新
發現只要不要滑到最低,出現鍵盤就不會出現最下面那片空白,那解法可能就是滑到最低會自動回彈1px,實際我還沒寫,有興趣的小夥伴可以寫一下試試


沒有留言:
張貼留言